Theming
Adding themes to your Lottie animations can significantly enhance your designs, especially if you need multiple visual styles of a single animation. This step-by-step guide will show you how to integrate Lottie Theming into your Lottie animations using Lottie Creator.
Using themes in your dotLottie animations
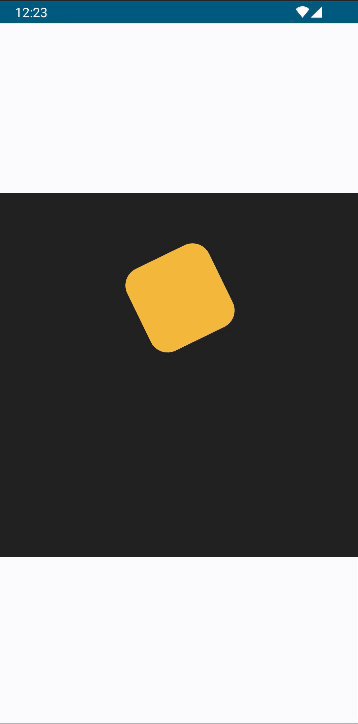
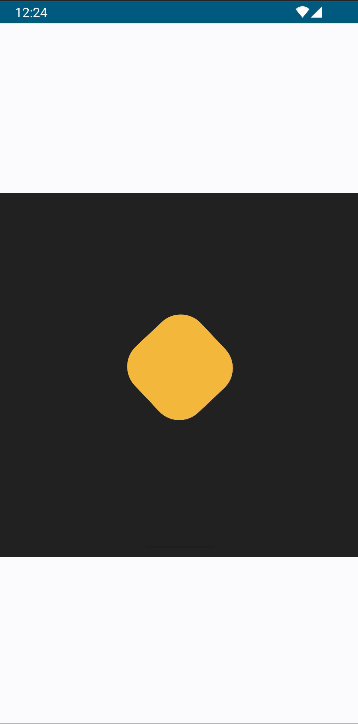
theming_example.lottie contains 1 theme named "dark". We can sync the theme with the system theme by passing the themeId as null when the system theme is light and "dark" when the system theme is dark.
├── a│ └── animation.json└── t └── dark.json@Composablefun ThemeExample() { val themeName = if (isSystemInDarkTheme()) "dark" else null
DotLottieAnimation( source = DotLottieSource.Asset("theming_example.lottie"), autoplay = true, themeId = themeName, loop = true, )}
Setting theme using the Controller API
Jetpack Compose
@Composablefun ThemeExample() { val dotLottieController = remember { DotLottieController() }
DotLottieAnimation( source = DotLottieSource.Asset("theming_example.lottie"), autoplay = true, loop = true, controller = dotLottieController, )
LaunchedEffect(Unit) { // Set the theme to dark dotLottieController.setTheme("dark") // Remove or unset the theme dotLottieController.resetTheme() }}Traditional UI
For traditional Android Views, you can control themes using the DotLottieAnimation view:
// Set theme by ID from .lottie file manifestdotLottieAnimationView.setTheme("theme_id")
// Set theme from JSON datadotLottieAnimationView.setThemeData(themeJsonData)
// Reset theme to defaultdotLottieAnimationView.resetTheme()
// Set slot data for dynamic contentdotLottieAnimationView.setSlots(slotsJsonData)Advanced Theming Features
Theme Data from JSON
You can also set themes directly from JSON data instead of using theme IDs:
val themeJsonData = """{ "id": "custom_theme", "colors": [ { "keypath": "**.Fill 1.Color", "value": [1, 0, 0] // RGB values for red } ]}"""
// For Jetpack ComposedotLottieController.setThemeData(themeJsonData)
// For traditional UIdotLottieAnimationView.setThemeData(themeJsonData)Slot Data for Dynamic Content
Slots allow you to replace content dynamically in your animations:
val slotsJsonData = """{ "slot1": { "p": "path/to/image.png" }}"""
// For Jetpack ComposedotLottieController.setSlots(slotsJsonData)
// For traditional UIdotLottieAnimationView.setSlots(slotsJsonData)Initial Theme Configuration
You can set an initial theme when configuring your animation:
Traditional UI
val config = Config.Builder() .source(DotLottieSource.Asset("theming_example.lottie")) .themeId("darkTheme") // Set initial theme .autoplay(true) .loop(true) .build()
dotLottieAnimationView.load(config)Jetpack Compose
DotLottieAnimation( source = DotLottieSource.Asset("theming_example.lottie"), themeId = "darkTheme", // Set initial theme autoplay = true, loop = true)